Les outils sélectionnés et détaillés à suivre sont gratuits, ou freemium avec un premier niveau d’accès non payant mais des fonctionnalités alors limitées. Il ne s’agit pas de les multiplier mais d’en sélectionner les plus essentiels pour vous construire des routines de travail et de contrôle si vous êtes webmaster, chargé de communication, chargé de marketing… ou bien de comprendre comment une agence digitale procède afin de choisir un prestataire.
PageSpeed Insights : l’outil Google gratuit et essentiel pour apprécier les Core Web Vitals
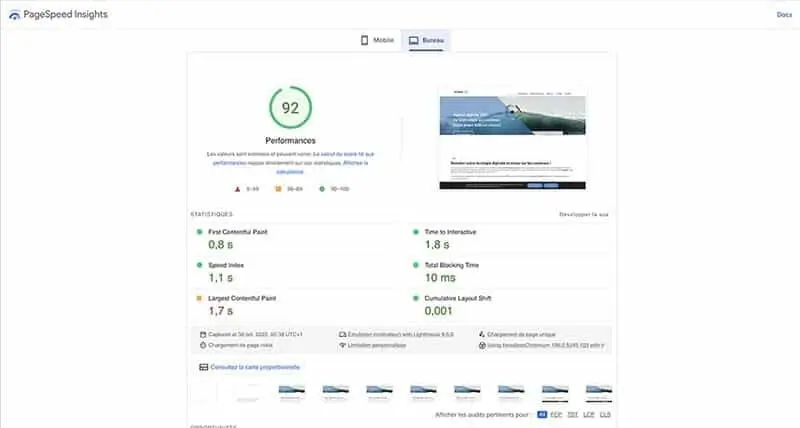
Si vous souhaitez aller à l’essentiel et vous limiter à un seul outil qui soit gratuit, optez pour PageSpeed Insights mis à disposition par Google. Son but : vous fournir les informations utiles pour améliorer la vitesse de chargement sous tous les types d’appareil, mobile et desktop, du site internet testé.
Soit le niveau 1 de l’expérience utilisateur et un facteur important en matière d’optimisation du référencement naturel. La règle des 3 secondes reste d’actualité. Une page qui dépasse ce temps moyen de chargement est une page à améliorer. Etant entendu qu’il faut aussi prendre en compte les caractéristiques du serveur (FAI) d’hébergement.
L’intérêt de PageSpeed Insights, comme l’explique la documentation Google Developers (en français), est qu’il remonte à la fois des données dites de laboratoire et des mesures réelles dites de terrain. Il est principalement organisé autour des Core Web Vitals ou signaux web essentiels : LCP, FID, CLS… sur lesquels vous trouverez de plus amples détails dans cet article de blog connexe :
Parmi les points bloquants les plus souvent identifiés et les préconisations formulées :
- Poids des images : compression jpg à reprendre ou passer au format de nouvelle génération webp
- Ressources bloquant le rendu : optimisation du JS/CSS avec diffusion en ligne des feuilles JS/CSS essentielles et diffusion différées de toutes les feuilles JS/CSS non essentielles
- Ressources Javascript : réduction de ces ressources en regardant par exemple les plugins (s’il s’agit d’un WordPress) installés qui chargent ces ressources Javascript pour réduire le nombre de ces extensions à celles qui soient indispensables (par exemple la gestion du cache) et désinstaller les autres…
- Code tiers : tout chargement de code tiers (Google CDN, Google Fonts…) induit un appel vers la ressource… et doit être traité avec précaution. Pour les bibliothèques de polices, la bonne pratique Google est précisée dans la documentation en ligne pour les développeurs.
GT Metrix : un tableau de bord complet avec de nombreuses options de personnalisation des tests

Au sein de l’agence Ouest Médias, il s’agit de l’outil payant « de base » pour tout projet d’optimisation d’un site internet, notre champ d’intervention étant celui d’une refonte dans la grande majorité des cas.
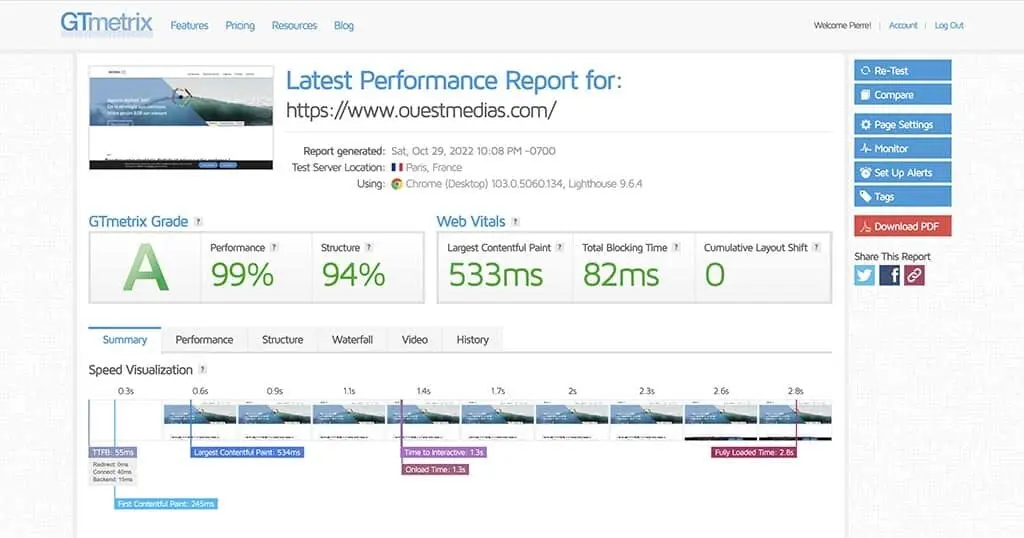
GT Metrix repose sur Lighthouse 9.6.4 que Google définit comme « un outil open source et automatisé, permettant de mesurer la qualité des pages Web. Il peut être exécuté sur n’importe quelle page web, publique ou nécessitant une authentification. Google Lighthouse audite les performances, l’accessibilité et l’optimisation des moteurs de recherche des pages Web ». La documentation originale Lighthouse est accessible depuis ce lien.
On retrouve logiquement des similitudes entre PageSpeed Insights et GT Metrix dont le calcul du score relatif aux Core Web Vitals. L’avantage de GT Metrix repose dans la personnalisation des tests depuis la simulation de la ville de connexion jusqu’à la taille de l’écran de l’utilisateur. Les résultats sont classés par onglets avec les indications à suivre pour traiter les problèmes identifiés (sans surprise là aussi, il y a recoupement avec PageSpeed Insights).
Avantage pour la relation client et la transparence de celle-ci, gage de confiance mutuelle : la possibilité de télécharger un rapport en PDF ou de générer un lien de partage à envoyer par email.
Semrush : la plateforme tout en un pour aller de l’audit de bonne santé à l’optimisation du SEO

C’est notre 2e allié au quotidien ! Semrush est une plateforme SEO globale en SaaS (Software as a Service) de renommée mondiale. Elle offre des fonctionnalités limitées en accès gratuit. L’agence Ouest Médias l’utilise en version payante sous licence pour exploiter au maximum son potentiel (presque illimité).
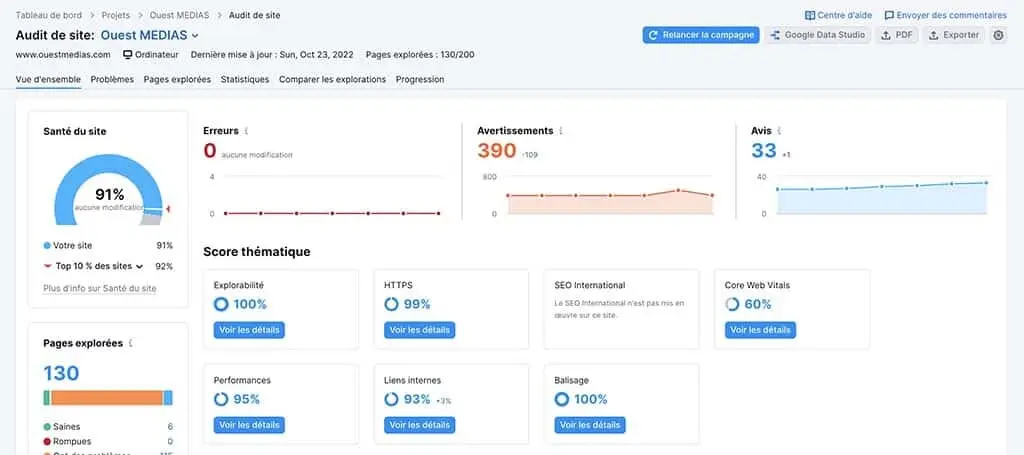
Nous n’allons pas traiter ici des nombreux avantages de Semrush pour mener des tâches relatives au référencement naturel (recherche de mots clés, création de listes thématiques de mots clés, clusters de contenus, analyse concurrentielle…) mais juste de l’audit de bonne santé d’un site internet, comme le présente l’illustration ci-dessus qui est la copie d’écran du suivi de www.ouestmedias.com !
L’interface détaille les entrées principales avec de nouvelles informations qui apparaissent par rapport à GT Metrix, pour dépasser le strict cadre de la performance intrinsèque du site internet et aller vers la structure de celui-ci, amenant au SEO (Search Engine Optimization) :
- Explorabilité : la capacité du site à être correctement parcouru, ou crawlé, par le robot d’un moteur de recherche en vue de l’indexation des contenus
- HTTPS : conformité du certificat SSL
- SEO international : si le site est en multi-langues, conformité du balisage Hreflang
- Core Web Vitals : les différents outils peuvent renvoyer des scores différents. C’est le cas pour le site www.ouestmedias.com entre GT Metrix et Semrush. Il faut alors analyser plus en profondeur pour comprendre, en dissociant bien la version desktop de la version mobile… en se souvenant que Google raisonne Mobile First !
- Performances : elles re-bouclent avec PageSpeed Insights et GT Metrix (temps de chargement des pages, JS/CSS, cache).
- Liens internes : intégrité du maillage interne de votre site (liens entre les pages)
- Liens externes : il s’agit des liens sortants et qui pointent vers des sites tiers, considérés comme des références ou bien comme source d’une citation dans un article de blog. Au fil du temps, la page de destination peut avoir été supprimée ou déplacée, ce qui va entraîner une erreur 404 (page non disponible) pour l’utilisateur de votre site quand il va cliquer sur le lien depuis votre page.
- Balisage : les données structurées (le plus souvent en JSON-LD), soit les annotations sémantiques qui vont préciser la nature et le sens du contenu à indexer. Comme l’explique Google dans sa documentation : « Le moteur de recherche met tout en œuvre pour comprendre le contenu d’une page. Dans cette optique, vous pouvez nous fournir des informations claires sur la signification d’une page en y ajoutant des données structurées. Ces données structurées sont un format normalisé permettant de fournir des informations sur une page et de classer le contenu de cette page. Par exemple, sur une page de recette, il peut s’agir des ingrédients, du temps et de la température de cuisson, des calories, etc. » Voir ci-dessous avec le 4e outil et le test schema.org
Les résultats sont classés par ordre décroissant selon le seuil critique :
- Erreurs : problèmes de haute gravité demandant une intervention immédiate
- Avertissements : problèmes de gravité intermédiaire pouvant être traités au fil de l’eau (on y retrouve JS/CSS et cache)
- Avis : ni problème ni erreur mais des détails à reprendre pour les perfectionnistes et faire la différence vis-à-vis de la concurrence !
Test de balisage schema.org : validez vos données structurées

Sans rentrer dans des détails complexes, et pour faire simple, disons que si vous visez des extraits enrichis dans les résultats de recherche (les SERP), ou rich snippet, vous ne pouvez pas vous passer des données structurées (pour en savoir beaucoup plus, nous vous conseillons cette « bible » grand public du JSON-LD disponible sur le site de Ionos) qui vont venir enrichir le code html de votre page. Vous pouvez aussi vous référer à la documentation Google : comprendre les données structurées.
Sur le plan pratique, pour un site en WordPress ou d’autres CMS y compris e-commerce comme Prestashop, il existe des plugins pour gérer un niveau élémentaire de données structurées avec des modèles d’intégration prêts à l’emploi. Yoast propose ainsi dans son onglet schema de catégoriser une page comme web et de type blog pour générer les données structurées correspondantes. Il offre d’autres options :
- page de FAQ
- page de recherche
- annonce immobilière…
Mais Yoast ne couvre pas tous les possibles. D’autres plugins plus « techniques », si l’on reste chez WordPress, autorisent du JSON-LD custom depuis le back-office et l’injectent dans le html au bon endroit (dans le head de la page).
C’est à ce moment qu’intervient notre 4e outil : le test et la validation depuis schema.org.
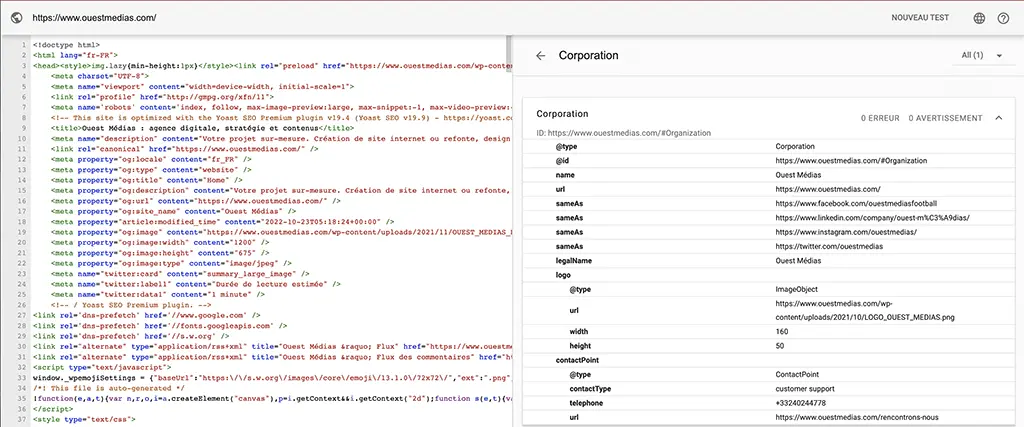
Très simple d’emploi : il faut copier et coller l’URL à tester (ou l’extrait de code html), valider et le résultat est immédiat. Les éléments détectés apparaissent en retour avec l’indication éventuelle d’erreurs (à droite) et la correspondance de ces erreurs dans le code (à gauche) comme le montre la copie d’écran ci-dessous.

L’outil de test alternatif et complémentaire fournit par Google : test avec résultats enrichis
L’extension Green It : une première approche du numérique responsable

Nous ne parlons pas ici d’éco-conception mais d’optimisation depuis un CMS comme WordPress pour réduire l’emploi des ressources inutiles et tendre vers un résultat numérique responsable, au sens impact environnemental (il ne faut pas non plus oublier la dimension relative à l’inclusion à commencer par le bon renseignement des balises alt des images), le meilleur possible. Dans la limite du jeu puisque nous ne maîtrisons pas le cœur du CMS.
On ne présente plus Green It, « la communauté des acteurs de la sobriété numérique et du numérique responsable » qui édite une « top » extension gratuite pour navigateur web : Green It Analysis. Celle-ci est disponible pour :
- Chrome : à installer par ici
- Firefox : à télécharger par là
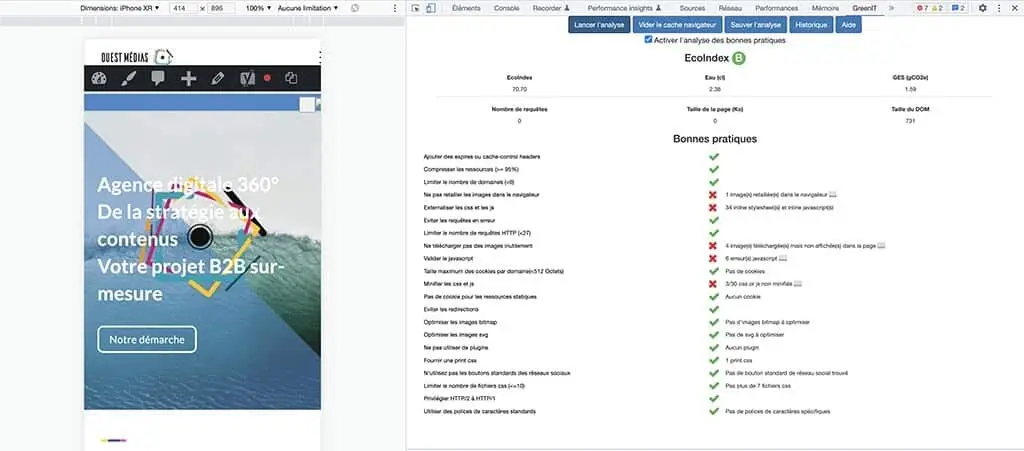
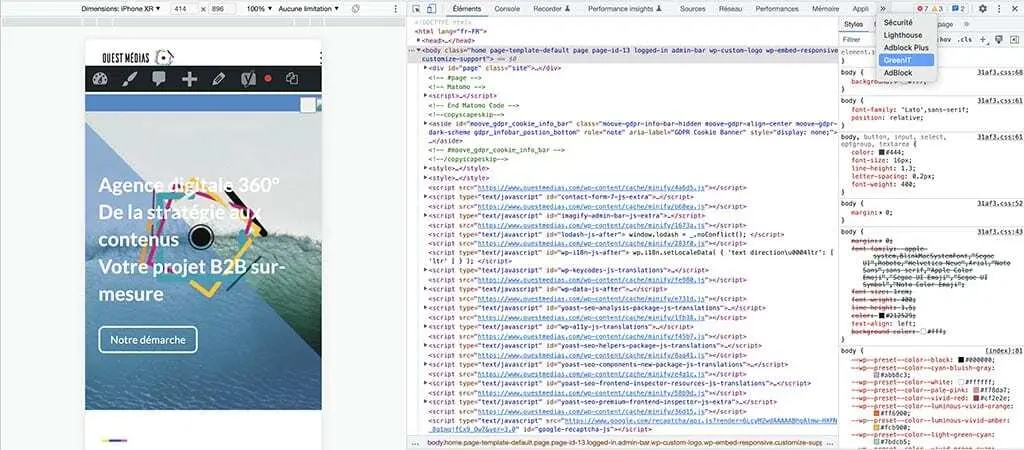
Une fois l’extension active dans votre browser, il faut charger la page à tester puis dans le menu (Chrome ou Firefox), sélectionner : Afficher / Options pour les développeurs / Outils de développement / Green IT (voir la copie d’écran ci-dessous).

En cochant l’option Activer l’analyse des bonnes pratiques avant de lancer le test, l’extension Green It vous renvoie en retour un score d’Eco-index (qui est la résultante de l’ensemble du travail de conception et d’optimisation de la plateforme : une interface légère car épurée, des images optimisées au pixel près et compressées comme il faut ainsi que JS/CSS, etc… permettent de tendre vers un Eco-index B pour ensuite aller chercher l’Eco-Index A, en traitant détail après détail ; ce qui n’est encore 100% la réalité pour le site de l’agence Ouest Médias !).
Website Carbon Calculator : affichez (ou pas) la faible empreinte CO2 de votre site internet !
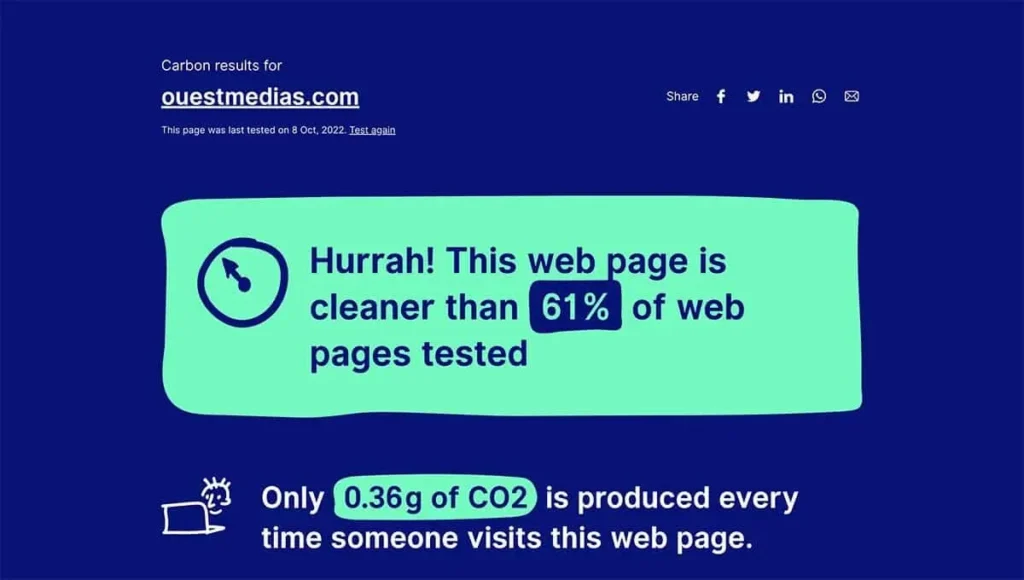
Sixième et dernier outil que l’on peut aussi aborder comme un objectif désormais indispensable à viser (et complémentaire à l’usage de Green It Analysis) : l’appréciation et l’affichage de l’empreinte carbone du site internet de votre entreprise ou votre organisation via Website Carbon Calculator (gratuit). C’est un micro-pas RSE mais chaque gramme de CO2 en moins et chaque petit pas comptent.

Le mode d’emploi : copier et coller l’URL de la page d’accueil à tester et valider, Website Carbon Calculator s’occupe du reste. Si c’est vert, ouf ! Si c’est rouge… il faut remettre le métier sur l’ouvrage (ce qui revient à reprendre les résultats de PageSpeed Insights, GT Metrix… pour déterminer où le bât blesse). L’outil fournit enfin un widget que vous pouvez intégrer dans le footer de votre site pour donner à voir votre empreinte carbone par page chargée.
En savoir plus, mise à jour 16/11/2024 : Dix outils gratuits de test pour mesurer l’impact environnement et CO2 d’un site web, son accessibilité, sa compatibilité numérique responsable…
Prenez soin de votre site internet, c’est un investissement temps et budget gagnant dans la durée
Dans cet article, nous n’avons pas abordé des aspects comme le SEO on page (title, description, balisage Hn…) si stratégique aujourd’hui mais Semrush (ou d’autres outils) font le job en la matière : ils remontent les erreurs (absence de title, doublon title et H1, etc…) mais ne les corrigent pas, s’entend.
Comme pour l’ensemble des points abordés dans les propos qui précédent, il convient en effet de séparer l’automatisation de la détection (par l’outil), de l’investigation qui suit puis du traitement pour la remise en conformité… relevant de l’intervention humaine.
Quel rythme de suivi ? Tout dépend de l’envergure du site, du volume de contenus, de l’actualisation de celui-ci, de l’audience, du nombre de liens entrants et sortants… Pour les plateformes clients qui sont confiées à l’agence Ouest Médias, le monitoring est quotidien avec une intervention immédiate en cas d’erreur critique, une passe hebdomadaire de révision et un suivi mensuel pour les tâches au long cours. Le pré-requis étant que chaque page mise en ligne, y compris de blog, a été préalablement testée pour s’assurer de sa conformité.
Pierre Minier / Ouest Médias