Selon les chiffres fournis par l’ADEME (avril 2022, voir -dessous), 10% de de la consommation électrique française proviennent des services numériques. Ces derniers représentent 2,5% de l’empreinte carbone totale du pays. Vingt millions de tonnes de déchets sont produites chaque année sur le cycle de vie des équipements. Si 78% des émissions de gaz à effet de serre (GES) sont générés par la fabrication des équipements, 21% sont dus au cycle d’usage.
Dans ce contexte, en tant qu’agence en stratégie digitale et éditoriale, amenée à réaliser de façon régulière des audits de sites web en vue de leur amélioration ou refonte, Ouest Médias s’est engagée sur la voie d’une démarche numérique responsable : elle s’est orientée vers l’écoconception web, en plaçant le besoin ainsi que l’utilisateur au centre. Ce qui amène à s’intéresser au green UX (User Experience), puis à mettre en œuvre ces principes d’UX écoresponsable : une vision du design qui intègre durabilité et optimisation de l’expérience utilisateur.
Quels sont les principes du design Green UX ?
Le Green UX, ou écoconception web, intègre la prise en compte des préoccupations environnementales comme clé de voûte de la réflexion lors de la création d’un site internet. Car plus la plateforme est complexe, plus elle consomme de l’énergie au chargement d’une page, source de pollution via émission de CO2 et GES.
Le paradigme d’un design durable est d’intégrer les considérations écologiques dès la première étape de conception. En ce sens, dans un cadre green UX, l’optimisation de l’expérience utilisateur signifie la création d’interfaces efficaces et intuitives, tout en minimisant les ressources nécessaires. L’accessibilité est également essentielle pour garantir une expérience utilisateur inclusive et durable.
Lors de la phase précédente d’architecture de l’information, et construction de l’arborescence, la structure et l’organisation du contenu auront dû être pensées pour faciliter cet accès rapide à l’information.
Quel est le rôle de l’UX designer en matière d’écoconception web ?
« Plus on intervient tôt, c’est-à-dire lors de l’expression du besoin, de la conception fonctionnelle du maquettage, plus l’effet de levier est fort en termes de réduction de l’empreinte environnementale » résume Frédéric Bordage dans Ecoconception / les 115 bonnes pratiques.
« En tant que designer UX, ma mission est de créer une expérience optimale pour les utilisateurs, explique Stéphanie Leroy, notre UX et pilote numérique responsable au sein de l’agence Ouest Médias. Pour cela, le principe est d’impliquer les utilisateurs dès le début du processus de conception, afin de concevoir avec eux et pour eux. Mon objectif est d’assurer que l’interface soit utile, efficace, efficiente, satisfaisante et accessible. Pour y parvenir, j’ai recours à différentes méthodes, comme l’observation, les entretiens, les tests utilisateurs et la création de maquettes fonctionnelles. Les données compilées puis analysées m’aident à comprendre pour répondre aux besoins de chacun selon l’utilisation du service numérique considéré. »
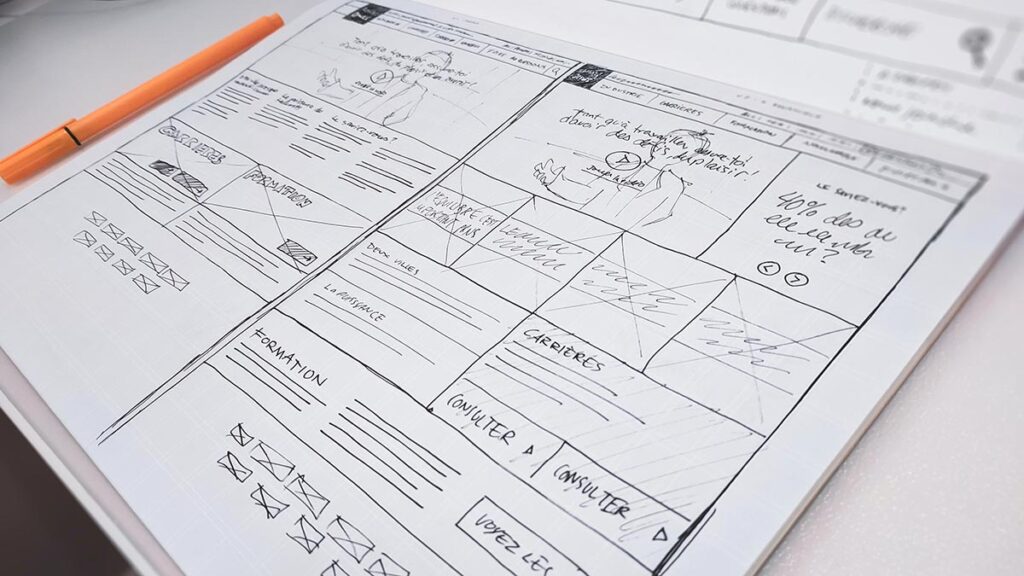
Les méthodologies suivies et les outils utilisés permettent d’aboutir à la création de wireframes et prototypes de pages éco-conçues.

Des outils gratuits de mesure et de tests pour faire un audit de site web numérique responsable et green
Essayant d’être en avance de phase, l’agence Ouest Médias fait évoluer ses processus internes en amélioration continue. Elle applique une méthode d’audit de site web complète, selon 4 entrées principales avec la vision numérique responsable en transversalité :
- Architecture de l’information et arborescence
- UX et ergonomie, design, parcours utilisateur
- Technique et structure du code
- Contenus et SEO
En savoir plus : Comment réaliser un audit de site web selon une démarche numérique responsable ?
Il est possible, à l’aide d’outils dédiés, d’évaluer facilement la conformité de votre site web aux principes de l’éco-conception. De nombreux outils gratuits et ressources sont disponibles pour effectuer un audit de l’éco-conception de votre site web.
Pour rappel, avant d’entreprendre d’éventuelles modifications visant à rendre l’utilisation d’un site web plus respectueuse de l’environnement, plus écologique, en limiter sa consommation d’énergie, basculer sur un hébergement depuis un datacenter vert, nous nous appuyons sur les données fournies par les outils de test gratuits disponibles en ligne :
- coindex.fr : mesure la performance environnementale des sites web pour aider à identifier des solutions pour réduire cet impact ;
- Kastor.green : contrôle la conformité au Référentiel Général d’Ecoconception des Services Numériques (RGESN) et aux normes d’accessibilité (RGAA)
- Websitecarbon.com : analyse l’empreinte carbone d’un site internet et si ce dernier est hébergé chez un hébergeur vert. Il permet de comprendre pourquoi le site consomme autant, ou si peu (illustration ci-dessous) ;
- Ecometer.org : évalue la maturité du site web selon les bonnes pratiques en matière d’éco-conception web ;
- GreenIT-Analysis : une extension pour le navigateur Chrome qui regroupe les fonctionnalités EcoIndex et EcoMeter
En savoir plus : Quatre outils gratuits pour mesurer l’impact environnemental d’un site web puis en améliorer l’écoresponsabilité !
Utiliser ces outils est une bonne approche pour diagnostiquer l’éco responsabilité d’un site web. Toutefois, il est important d’intégrer la protection de l’environnement dès les premières étapes du processus de conception d’un produit et de la maintenir tout au long du processus. C’est là que l’expérience utilisateur (UX) devient essentielle pour atteindre les objectifs d’une conception écologique.
Miser sur le design green UX, c’est aussi être frugal et se concentrer sur l’essentiel : « Less is more »
D’après plusieurs études, il est établi que :
- 70% des fonctionnalités – d’un site web ou d’une application digitale – demandées par les utilisateurs ne sont pas indispensables
- 45% ne sont jamais utilisées
Source : Ecoconception web, les 115 bonnes pratiques par le collectif Green It – Conception Numérique Responsable
« Comme nous plaçons l’utilisateur au centre de la démarche de conception pour comprendre ses besoins et attentes vis-à-vis du produit, poursuit Stéphanie Leroy, cette approche nous permet de hiérarchiser les fonctionnalités selon leur niveau d’importance. En simplifiant l’interface et le parcours utilisateur, en se concentrant uniquement sur les besoins essentiels, nous réduisons l’effort nécessaire pour utiliser le service. Ainsi, nous améliorons le confort des utilisateurs, nous réduisons les impacts environnementaux et nous diminuons aussi les coûts de développement. Nous faisons moins mais mieux. »
Fluidifier le parcours utilisateur et la navigation par l’optimisation du design
Le temps passé sur un site web, un service numérique, une application sur smartphone… est un facteur clé de son impact écologique. C’est pourquoi il est essentiel de garantir que les utilisateurs trouvent rapidement l’information. Pour un UX designer orienté green, l’objectif est donc de rendre le parcours plus fluide et simple, en réduisant le nombre d’écrans, les étapes ou les interactions nécessaires (les CTA ou call to action des pages) pour atteindre leurs objectifs.
Comme évoqué plus haut, une architecture de l’information à des fins d’ergonomie facilite cette recherche d’informations : chaque élément est à la bonne place !
Renverser la logique, concevoir Mobile First pour se concentrer sur les fonctionnalités essentielles
Si l’on commence par élaborer la version machine de bureau, il sera ensuite nécessaire d’adapter le contenu en mode responsif pour les mobiles. Cela impliquera de faire tenir l’ensemble du contenu, pensé initialement pour un grand écran desktop au format largeur, dans un format smartphone en hauteur bien plus réduit.
Cette adaptation contrainte peut dégrader l’expérience utilisateur et accroître l’impact environnemental en raison du chargement de contenu superflu.
Adopter une approche initiale Mobile First, qui consiste à concevoir en première intention pour la version mobile, permet de se concentrer sur l’essentiel, de réduire les fonctionnalités et contenus non indispensables. Cette approche garantit également que le service fonctionnera de manière optimale sur les appareils mobiles. Même si, bien sûr important, il est important de ne pas négliger la version desktop dans ce processus. L’étude préalable des données analytiques de recherche, depuis la Search Console, et d’audience (depuis Matomo ou Google Analytics v4 voire Google Tag Manager) fournit le pourcentage de trafic par support (device) pour caler les priorités.
Chaque détail compte… pour des sites web green les moins gourmants en énergie et les plus accessibles
Les bonnes pratiques en écoconception intègrent enfin l’optimisation des images (compression webp des photos, balises alt, pictos en svg), le recours limité aux vidéos (jusqu’à se poser la question de les supprimer), l’emploi systématique de polices dites système (Google Fonts), la réduction de la complexité et du poids des pages ou l’utilisation de serveurs verts.
Dernier point, les agences web jouent un rôle clé dans la promotion du green UX en acculturant leurs parties prenantes puis en collaborant pour développer une stratégie digitale durable. La formation et la sensibilisation des équipes et des clients sont essentielles pour intégrer ces pratiques dans le processus de création.
L’approche numérique responsable, l’écoconception web, le green UX et le SEO éthique sont des clés essentielles pour parvenir à l’éco-performance durable d’un site web. A mesure de l’intensification de la prise de conscience écologique, les perspectives à court et moyen terme vont dans le sens d’une croissance de ces méthodologies. En adoptant ces stratégies, l’agence Ouest Médias s’inscrit dans une trajectoire positive. En colibri, elle souhaite apporter sa contribution à la réduction de l’impact environnemental du numérique. Modeste… mais significative à son échelle.
© Ouest Médias – Décembre 2023